In September 2020, Google released a public beta of the Web Stories plugin for WordPress. During the first month it gained over 10000 active installations and was estimated at five stars.
Google has developed the Web Stories format as part of the AMP project, offering visually rich stories. The plugin is oriented first on mobile sites’ visitors, allowing them to quickly navigate through the pages of Stories, presented as small content fragments.
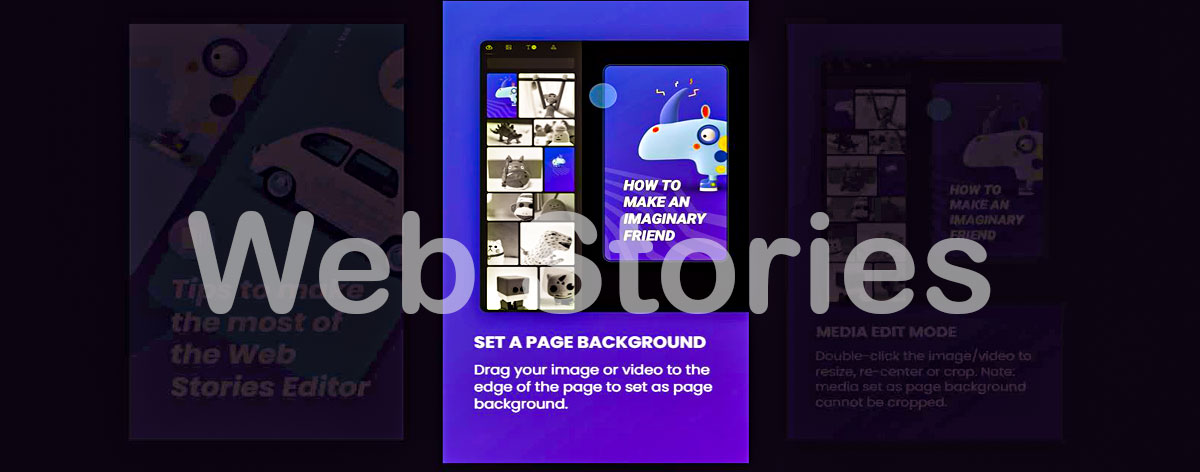
The Web Stories plugin implements a visual interface within WordPress to create Stories. It differs from the original interface of WP and offers a similar Photoshop experience to develop individual stories. Editor Stories supports drag-and-drop. The plugin also provides eight ready-made templates for different niches. According to the announcement by Google, the company plans to establish more templates in the future.
What are Stories?
Many social network users are familiar with this format of posts. These are photos or videos lasting 15 seconds, the main essence of which is visibility within a day from the moment of publication. Then the Story disappears into the depths of the Internet.
Now Stories have reached WordPress sites and all this thanks to Google. Now your readers have no place to escape from such posts. Henceforth they will be on websites.
How Does the Plugin Work?

First of all, let’s not forget that the version is still in the testing process. You can download the plugin only on the Google page on Github. Download the archive and install it on the website; everything is simple and straightforward. After installation and activation, a new item, Stories, appears in the console of the website. There are only three sub-sections within, very lovely. It will be much easier to understand.
There are three tabs at the top: All Stories, Drafts, and Published. It is also convenient that there are pre-installed Explore Templates.
How to Create a Story?
The Create, a New Story button opens the creation window, where everything happens. On the left is the tab for picking an image or video, creating and editing text, and overlaying various shapes, such as a rectangle, circle, and more.
If you have minimal experience in creating a Story on your phone in one of the social networks, it will be easy for you.
The principle is the same, you can attach a few pages to each Story, so there will be an automatic change of frames. On each page, you can add a link, design the page itself with color blocks.
How to Publish the Story?
After you have created and formatted a story, you need to create a link name. You can do that on the Document tab in the Permalink field, make and copy the full link to the clipboard.
Then open the necessary page and select a new Web Story block in the list of blocks. And in the appeared line, we insert a full link to History.
That’s all, and now the History is published on the page. We can proudly say that your site currently has Stories, just like on Instagram. Considering that such functionality is still very rare, it’s a good reason to stand out among others.
Here you can see how the finished Stories will look on your site.
Benefits of Stories on the Website.
First of all, it is a novelty. There are few sites on the Internet using this, and it’s an excellent way to make a variety of content on the site.
We have an interesting question about the combination of Stories and SEO. Since the plugin is from Google itself, it is a logical assumption that indexed Stories will also be useful. At least for the first time. To promote the technology, Google will surely give it a priority.
Well, the third point is that it makes sense to process the Stories while they are new. If you like this feed, you will be fully prepared by the time the full version updates are released.