Design trends are changing rapidly, and there’s at least a couple of new ones emerging every year. Some of those trends won’t manage to make it to the next year and are going to be forgotten in a couple of months, while the other ones may define the way websites look for the next decade. For instance, let’s take minimalism. It’s been a while since minimalism became a new standard, and it seems that it is not going to back down anytime soon.
New software used by designers provides an unlimited number of opportunities, and it is getting harder and harder to draw the line between all the prospective new ideas and just bold tendencies that are going to run out of fashion soon. That’s why we decided to get our minds around this topic and came up with a nice list of the latest trends in website design that look viable and valuable enough to be mentioned. So, here they are… Enjoy!
- Dark Mode
Are you afraid of the darkness? Well, it seems like in 2020, you will love it because there are plenty of amazing dark mode designs out here, and many of them are adopted by top brands, which means that the trend is good to be used for a couple of years.
Dark mode design rose to fame as an alternative to another well-established trend of the last years – clean white spaces. Undeniably, white designs are a powerful and practical trend that accentuates text, images, and symbols. However, the abundance of white can also strain your eyes. In its turn, the dark mode is rather calming, and it is excellent as a background for bright and luminous colors, which are also trending these days.
- Hand-Drawn Design

The latest design trends show that the users are a little bit tired of super-minimalism and cubism, which were dominating it the past few years. In 2020 you can bump into many modern website designs that combine minimalism, simple geometry, and hand-painted elements, which add a new dimension to the website contrasting with “cold” geometry and animating the space.
- 3D Elements
However, hand-painted elements are not the only way to impress your users and draw their attention. A well-modeled 3D graphics can be even more effective, and there are dozens of ways how you can use volumetric elements to outclass the competitors’ websites. The power of 3D can be utilized to design a space that serves as a background for text, making it stand out, providing users with 3D models of goods, design buttons, etc.
- Video Content
More and more often, videos and high-resolution GIFs are used as common design elements on the websites. You have probably seen pop-up videos that appear as soon as you load the page, and in some cases, this design trick turns out to be super effective because once you start to watch one, it is tough to stop until you are done with it. Videos are truly magnetic when we are talking about increasing conversion rates and enhancing the regular time of the user’s visit.
- User-Triggered Motion Design

Sometimes a designer doesn’t have to be practical to make a truly eye-catching design. In most cases, user-triggered motion elements are pretty useless if we talk about usability. But those are adorable if the designer comes up with an original and smart idea on how to animate some of the images or add some effects to the cursor.
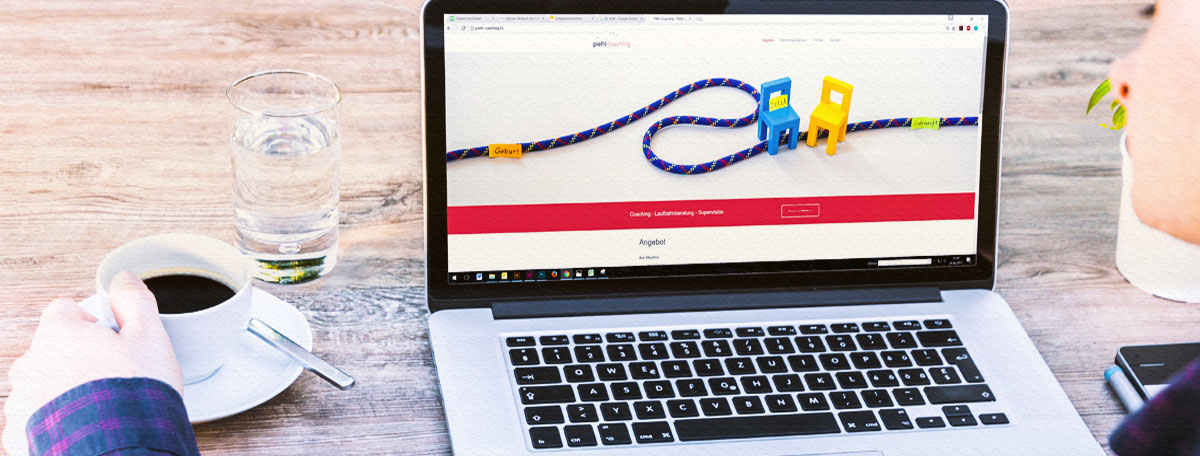
- Fullscreen Websites
Do you remember the old website designs from the late 90s and early 00s? When we look at those old websites now, we mostly find them very “straight-into-your-face”. Well, it looks like that the trend for DOS-like windows is back in fashion. If you are not afraid to walk on the edge of modern digital aesthetics, you can also take advantage of a new passion for nostalgia, 8-bit culture, and intertextuality. Why not?